Pandemic has taken the economy by storm. Whether it’s a brick and mortar business or a market giant, everyone is facing the heat. But, one thing that this pandemic has taught us is to create robust digital solutions. MEAN JS is a stack used by many Web App Development Companies.
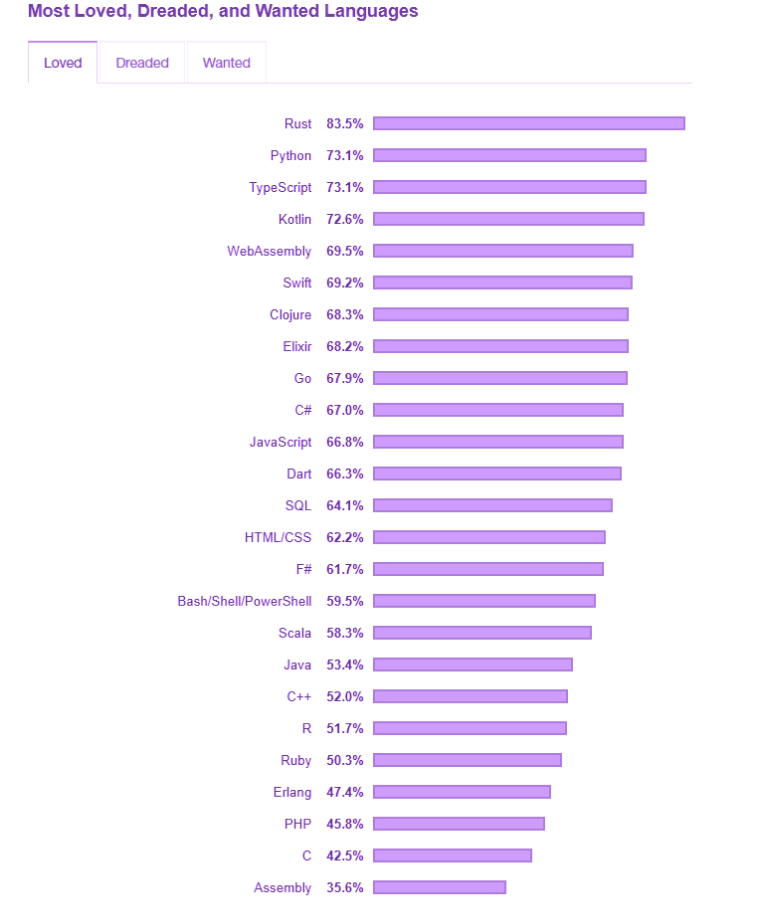
According to StackOverflow’s survey, Javascript is one of the most popular technologies among developers. So, what if you can find the best frameworks offered by Javascript in one stack? Then will you not be tempest to use it?

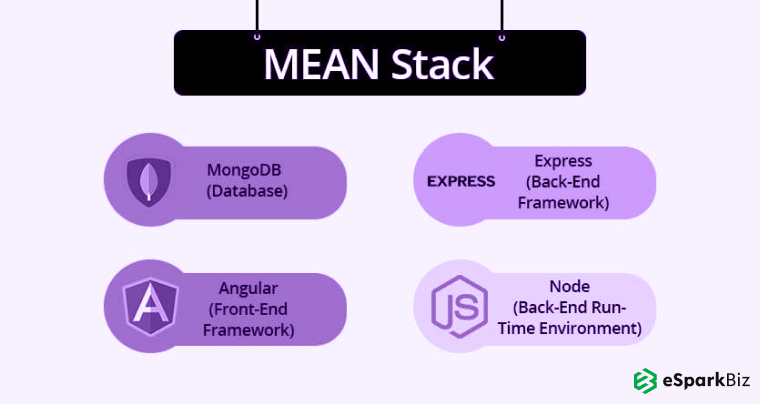
MEAN stack JS combines MongoDB, Express, Angular.js, and Node.js. Here, any business can utilize the full-stack of technologies that MEAN JS can offer.
So, let’s understand the technology stack and what it means for businesses to choose MEAN.js?
Analyzing Key Aspects Of MEAN.js Stack

We already know what MEAN Stack Means. But, the fact that this is a Stack Of Top JavaScript Frameworks technologies can provide development capabilities that may be unknown.
It is a complete set of JS technologies that can help build Web-apps and applications. Let’s understand what it is made of!
MongoDB
A conventional database relies on the tables and rows architecture for data storage and retrieval.
MongoDB introduced the collection and documentation of the data.
It is an excellent database management system that offers the NoSQL type database.
Express
If you are aiming for rapid loading apps, Express is a perfect choice.
For MEAN stack Express means gold!
It is used in tandem with Node.js for MEAN stack to handle the server-side JS response.
It helps developers to write, secure, and execute faster applications.
Angular.js
Angular.js or the lately popular Angular is the perfect front-end framework for web app development projects.
The JS technology is used by developers to create rapid apps with low maintenance.
For MEAN stack, Angular means UI bliss!
You can use Angular for interactive and smoother UI.
It is also a client-side framework. So, it also facilitates user request processing.
Node.js
The popular server-side Javascript runtime environment backs the MEAN stack very well.
It works with Express to provide greater system response to the user requests.
The framework is based on Google Chrome’s V8 engine.
The best thing about Node.js in the MEAN stack is that it works as the backbone of the framework.
Reasons To Choose MEAN.js Stack
Lower Development Costs
Any business today wants to stay competitive. For the same, they need app development at lower costs. Here, MEAN JS can help businesses a lot.
The stack of JS-based frameworks is open-source and free. The kind of experienced developers you can get for the MEAN stack will reduce costs.
Prototyping Capabilities
Any business needs prototyping to test the features and system’s response to user requests. Here, most businesses use MVP.
An MVP or Minimum Viable Product Examples is an efficient approach for prototyping. It helps businesses gauge the user-friendly nature of their apps. MEAN stack helps businesses with the MVP.
Developer Efficiency
MEAN stack can help companies increase developer productivity. It is easy for organizations to create a more streamlined approach.
Especially when you are using Javascript as a common language between the developers, it is like clockwork. You can even use modern approaches like agile with MEAN JS.
High Performance
It is an advantage that you can have without any doubt. MEAN stack has a bunch of high-performance Javascript technologies that can develop un-imaginative web-apps.
It is, therefore, easy to deduce that you are bound to have apps with excellent performance. It gives web-apps with native containers that give platform-specific experience.
Huge Skill Base
With Node.js, Express, and Angular, you get the best of talents in the developer world. Hiring a MEAN developer means getting a multi-tasker.
A developer with knowledge of the MEAN stack can have expertise over front-end and back-end technology. The skill-base over DBMS like MongoDB is like icing on the top.
Common Language
What is the main benefit of a common language for the entire app architecture? Often native containers of web-apps use native-specific language only to complicate things.
Here, Javascript is the sole language. So, the management of database, front-end, and backend gets highly efficient.
Open-Source Stack
MEAN stack with Angular, Express, MongoDB, and Node.js, are all open-source. So you can imagine the kind of costs that companies can save on development.
Such open-source communities also provide ready-to-use boilerplate codes that can help in building amazing UIs.
The flexibility of the Stack
MEAN.js helps with three distinct activities.
- App development
- App testing
- Deployment of app
Apart from these three activities, the framework can help you manage user-generated data. It is a feature that makes the technology stack ideal for social media platforms also.
Isomorphic Advantage
Why do you need isomorphic coding? When developers try to transfer code from one framework to another, they should be compatible. Isomorphic coding in the MEAN stack makes this code-sharing simple and advantageous.
User-Friendly
It enables creation of UIs that provide a user-friendly experience. The best thing about MEAN stack is its support for MVC(Model-View-Controller) architecture. So, you can create native-type web-apps.
Reusable
MEAN stack leverages Node.js through the non-blocking type I/O. So, the system can reduce the overload of the request processing to render higher speeds. While Angular induces the reusability of codes.
Cloud Friendly
MEAN stack uses open-source frameworks leveraging the cloud repositories, and hence your cost of development is reduced. Even MongoDB helps with cloud usage.
JSON
Javascript Object or JSON files are exactly a data exchange format used in Angular and Node.js. It makes the data transfer across the system quite easily.
Massive Repositories
MEAN stack can help you leverage the different modules in Node.js. Developers can find several Node modules from massive libraries.
Easy To Implement
Due to the Javascript base, the implementation of the MEAN stack becomes easy. Developers can use the JS platform as a means to implement the MEAN stack.
Powerful Community
Javascript has a powerful community. It has several developers contributing to the frameworks. The most popular example is the deprecation of Angular.js to the rise of Angular.
Suitable For Real-Time
Real-time interactive apps can help you engage customers. Here, Node.js helps MEAN stack achieve the capabilities of real-time apps. Many giants like LinkedIn, Walmart, and others use Node.js for real-time apps.
Smooth Project Management
Team management for the MEAN stack development project gets effective with JS base. As all the members speak one common language, there is no miscommunication.
Based On JS
The entire MEAN stack depends on the Javascript language. The support for MVC architecture suggests how JS is the cornerstone for MEAN.js.
Easy To Shift Code
Shifting the code from one framework to another is simple with MEAN.js. The Isomorphic codes are swiftly executable across the JS frameworks in the MEAN stack.
Use Of Node.js
We already know how Node.js remains to be the backbone of the MEAN stack. It has modules and a non-blocking I/O structure that helps MEAN.js for rapid apps.
Support For Angular
Angular is certainly one of the best front-end frameworks. The support of the MEAN stack for Angular makes it more flexible and user-friendly for businesses to use.
Importance Of MongoDB
MongoDB is essential for a technology stack like MEAN.js. The DBMS is well-equipped for effective data storage and retrieval.
It uses documentation instead of the conventional tables system. The NoSQL advantage of the relative database by MongoDB can help improve the productivity of your projects.
Infinite Modules
MEAN stack gets the power of infinite modules through Node.js. The NPM or Node Package Manager helps MEAN.js with infinite modules from several Node libraries.
No Need For LAMP
LAMP stands for Linux, Apache, MySQL, and PHP. It is a technology stack that is used for web-apps and web development, especially for Linux OS. But, with MEAN.js you don’t need the LAMP any more.
Contribution Of Each Component In MEAN Stack
MongoDB
MongoDB is the storage unit of this stack. It effectively stores data and retrieves them whenever requested. MongoDB uses Javascript.
As the MEAN stack is built on the Javascript base, it becomes easier to use MongoDB. So, there is no need to convert the data from one form of programming language to another during the storage/retrieval.
The amazing architecture of this database management system helps better data storing. It uses a documentation type system reducing the need for tables. So, the scalability and performance of the database are quite easy.
Express.js
A minimalistic technology that helps backup the user request for your applications. Express.js is an excellent backend framework that works with Node.js for MEAN stack to handle multiple concurrent user requests.
It has many features and the most valuable is variable redundancy. It prevents the overwriting of the variables for developers. So, developers don’t waste time on redefining an already existing variable.
Angular.js
Angular.js or the latest Angular is front-end technology. It is one of those Javascript frameworks that are known for UI development. It helps developers to create an interactive experience for the users.
Most essentially, the Javascript base helps the smooth transition of user requests from Angular to the Node.js for the MEAN stack.
Node.js
Node JS MEAN Stack is like the heart. Any user requests from the front-end to the backend go through Express. Express works with Node.js to help data transit through the MEAN Stack.
Node.js also facilitates the use of MongoDB as a database for the MEAN JS. An internal web browser in the Node.js can help you establish the DBMS(Database Management System).
Node.js For Enterprise Application is also a perfect combination. So, Node plays an important role in the MEAN stack.
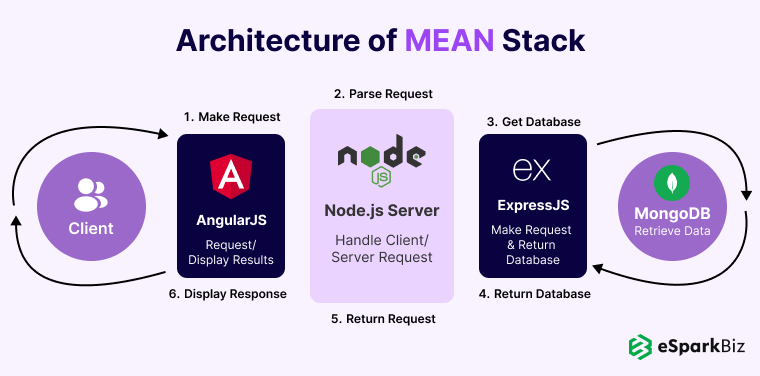
Architecture Of MEAN Stack

MEAN stack works like well-oiled machinery. So, it is like an efficient system that can boost your business. Let’s take the example of a wallpaper app.
A user request for an iPhone wallpaper from the app to use on the device. First, the request is processed on Angular. The front-end framework parses the data through the backend framework Node.js.
Node.js powers the MEAN stack server-side processing through a powerful Chrome V8 engine-based environment. Node.js then uses Express to access MongoDB.
So, the data is retrieved from the database and then it follows its path back to the user through a reverse channel. The entire process through the client-side to server-side and then backward is smoothly conducted.
Characteristics Of MEAN Stack Development
Rapid and Simple Framework
MEAN.js is built on Javascript. It makes the framework simple to use. JS helps with rapid development because the need for conversion of codes from one programming language to another is negated.
Great Community Support
MEAN stack JS Means merging of four open-source JS communities. Doesn’t matter whatever your issues are, finding community support becomes quite easy. It also has a larger developer community actively contributing to the frameworks.
Flexibility and Scalability
Javascript base makes MEAN JS more flexible. All the technologies combined in the MEAN stack are perfect for scalability. Companies can look to create web-apps, and apps to scale their business with MEAN.js.
Why Learn MEAN.js?
Here we will discuss why learning MEAN JS can open doors for your career?
- To begin with, it is backed up by powerful Javascript that can shape up your entire career.
- MEAN stack has a wonderful front-end framework like Angular and backend technology like Node.js.
- It can help you expand the portfolio with experience in client-side and server-side expertise.
- It helps beginners as well as experts to achieve more with JS base.
- MEAN..js is perfect for all types of projects so get exposure to different development levels.
- The technology is used by giants like Facebook, Yahoo, Netflix, and even Walmart.
When To Choose MEAN Stack?
The MEAN stack is perfect for creating apps, dynamic SPAs, complex business apps, and social media apps.
MEAN JS can be used in different types of apps.
- Secondary business apps
- Enterprise apps
- Web apps for BigData
- Streaming apps
- Real-time apps
The use of the MEAN stack also depends on the level of JS base among the developers. It also depends on the scale and size of the project.
Applications Built With MEAN Stack
There are many applications built on the MEAN stack. But some of the most popular apps and web-apps that are built on the MEAN JS are.
- Youtube
- Forbes
- Flickr
- Netflix
- PayTM
- Tumblr
The amazing Angular support from MEAN stack makes user-friendly apps a reality. The secure performance from applications developed on the MEAN stack encourages enterprises around the world.
MEAN vs MERN Stack
MERN is not that different from the MEAN stack. The only difference is the use of React instead of Angular. So, it is more of React vs. Angular.
MERN stack brings in great feasibility and creative development approach with the addition of React into the stack, so hire MERN Stack developers to build highly effective and appealing solutions for your desired projects.
React is also a JS-based technology. Angular is a full-fledged framework, while React is more of a repository.
So, you can use MERN for smaller apps. MEAN stack is more useful for enterprise-grade applications.
MEAN Stack vs Full-Stack
There is a major difference between the MEAN stack and Full-stack development. Full-stack development includes different front-end and back-end frameworks.
So, you can choose from different programming languages like Python, PHP, Javascript, Java, .Net, and others.
MEAN stack solely depends on the JS programming language for development. So, there are no other languages. It makes development more efficient.
Conclusion
The JS base brings more than enough on the platter for MEAN stack. It offers the technology stack power to create secure web-apps and other apps.
Many have understood this power and leveraged MEAN stack development. So, don’t miss out on a tech-stack that can help get faster, safer, and cheaper apps for business!
Get in touch with us for a free quote today!


-
How To Set Up MEAN Stack On My Mac?
For setting up MEAN Stack on your Mac, you need to:
Step 1: Install Command Line Tools
Step 2: Install Homebrew
Step 3: Install Node.js
Step 4: Install MongoDB
Step 5: Install Express
Step 6: Install AngularJS -
What Is Express.js In MEAN Stack?
The main purpose of Express.js is for back-end development. It allows you to create web apps in a seamless manner. It also provides you with a simple interface for handling requests as well as the cookies.
-
Why Is MEAN Stack Popular?
One of the major reasons behind the popularity of MEAN stack is the use of common language i.e. JavaScript. It works for both client and server.
-
Which Popular Companies Are Making Use Of MEAN Stack?
There are many popular companies that utilize MEAN Stack. Some of the popular ones as listed below:
Accenture
Fiverr
UNIQLO
Vungle
Adsia
AngularClass
rspective
Sisense -
Is MEAN Stack The Future?
YES, without a pinch of a doubt. The reason behind that is, it makes use of MongoDB, Angular, Node, and Express.js. All of these are based on JavaScript and suitable for modernized web applications.











