Quick Summary :- This article explores such a possibility and offers a range of reasons for doing so as well as the drawbacks of using them together. React is used to build single-page applications, but can this JavaScript library be used to create IoT projects?
If you are someone who is a web development aficionado or works in the field, then you may have heard of React JS and IoT. So, what are they? Today, we will talk about React For IoT in detail.
React JS is an open-sourced JavaScript library created by Facebook and allows the inclusion of interactive elements. It stores all the necessary data required for the creation of stable user interfaces for mobile or web applications.
IoT, or the internet of things, on the other hand, is an ecosystem that enables the connecting of a variety of devices over the internet. It gives each of these machines/device’s unique identifiers or UID’s that eases data transferring. React Developer Tools can help you in this regard.
Is Using React for IoT Devices Possible? Yes, because first and foremost, it is flexible, and that enlarges the field for cross-platform web and mobile development. Let’s further examine this compatibility!
Reasons For Using React For IoT Device
The growth in technology has provided developers/users with too many options to choose from. So why should you use ReactJs?
The top benefits are mentioned below:
Easy to maintain
React helps create apps that are easy to maintain as well as amend if the need arises.
They can also be scaled without much hassle, and creators can benefit from the flexibility it provides. It can help save money as well as time.
Smooth progression into React Native
When you hire dedicated ReactJS developers, they can easily switch from react.js to react native for mobile app development. The app thus created will possess a native-like quality and look.
Healthy Community
This library is taken care of by numerous contributors from around the world. The support ReactJs library receives from active and corporates ensures it is up to date.
Efficient development
A reduced development time usually results in a superior and clean code element.
Also, since the code used can be reused, it tends to upgrade the developer’s capacity to work on the project.
SEO Friendly
A site that is SEO friendly tends to have a boosted visibility on search engines like Google.
It helps in improved operation and heightened speed of the website. All these features culminated in providing all-round positive user experience.
If you want to collaborate with engines like Google, then consulting with adroit ReactJS Development Company is your best bet, and pairing your projects is a good idea.
ReactJs provides admirable speed that will ensure higher performance and the provision of a smooth actionable experience for users.
React for IoT can be the right choice and the top reasons have been listed below.
Facilities Overall Writing Process
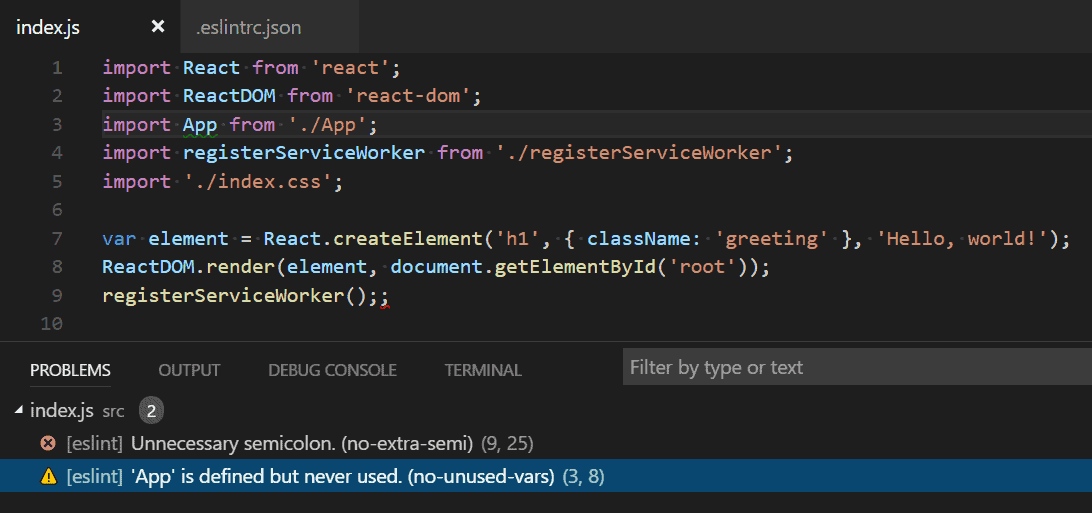
The react library utilizes JSX that is a feature provided by JavaScript and can make the composition of segments easier.
When composing on the react, in order to create elements, there are a few rules you must follow to ensure the source is comfortable and clean.
JSX helps in the creation of applications of high-volume and tailor-made parts, discounting errors that may arise in a bigger tree. This further allows the IoT projects in changing from HTML mock-ups to the react element tree.
Increases Productivity
One of the best examples of showing increased productivity after using React Web Design For IoT is Walmart.
Even though the brand has multiple branches and subsidiaries that maintain their own online presence, a lot of the elements remain the same.
Since ReactJS uses a component structure the productivity is increased. It gives iot app development company india the ability to make use of code elements to make the management of different versions easier.
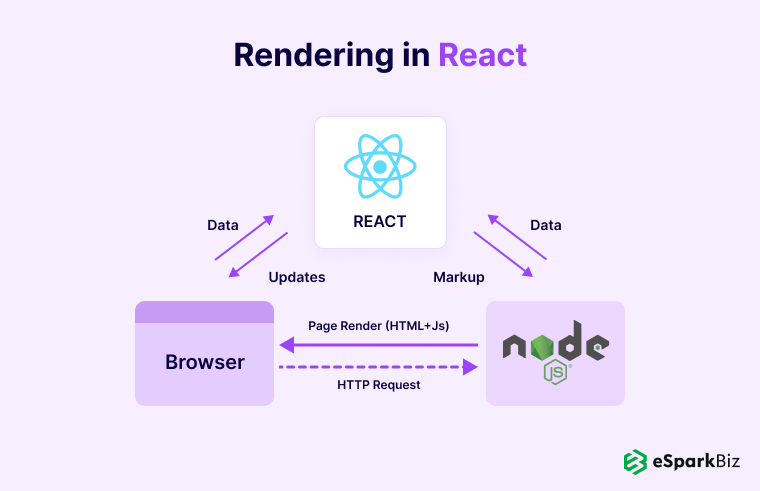
Faster Rendering
There is the presence of a virtual DOM; this was added by Facebook to remove the issue of non-attendance of pestering bottlenecks. These are standard with most motors and can affect the execution of the general applications.
The Visual DOM can do wonders for IoT projects as it displays progressions in the record object model. Further, this model helps in determining some important DOM activities that boost the client’s experience and ultimately leading to “higher application execution.”
Stable Code
React JS follows a downward stream of information that maintains the structure even if any changes occur.
After this, the developer/designer is required to make adjustments to the state and continue making changes. Going forward, only select segments shall be refreshed.
Such type of structures ensures the IoT projects restrict the information that provides robust code as well as its consistent execution.
Compositional Structure
React inherently follows a composition model because that is how it was built.
Usually, such a type of structure enables the writing of code in a more organized manner. IoT uses older models that were larger and somewhat complicated to handle.
The composition structure offered by React for IoT could simplify the application building process.
Online users have compared the React JS using a model much similar to Lego. Here only one component is required to use and create new components within
Separation of Concerns
React ensures each of its components is single; this means that you can work separately on each of them.
This way, the extra components don’t get affected if there’s a malfunction in one. React achieves the segregation of processing and receiving data in the components through sensor components.
It makes data passing happen through props that are basically an object containing information regarding components.
This feature comes in handy when handling parent and child components. Separation of concerns by React for IoT comes in handy, especially when the apps are component-based.
It will ensure the passing and receiving of props is simplified by the creation of 2 distinct components.
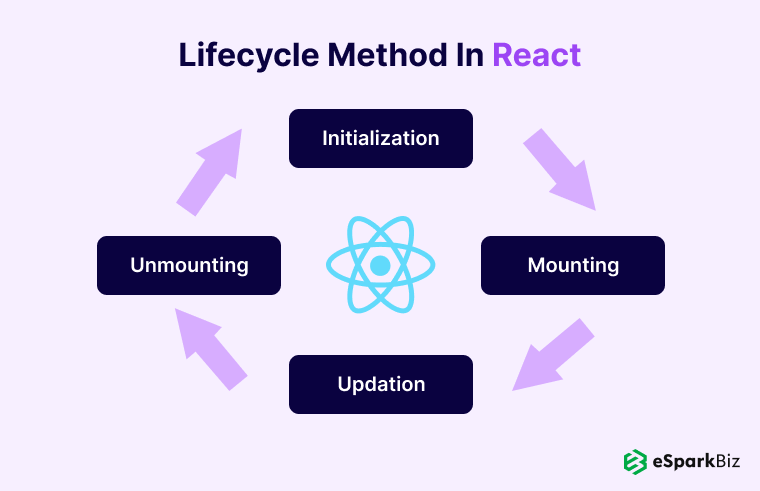
Lifecycle Method
The React JS library is component-based and ensures all the components are executed into a virtual DOM regardless of the execution.
The lifecycle method that is prevalent in the React JS library will ensure the created components can tackle the constant changes.
These changes are necessary for the smooth interactions of the web/mobile applications for users in real life.
There are three methods majorly used to ensure the lifecycle method is followed, and these are
(1) initialization for mounting
(2) updation for providing updates
(3) destruction for unmounting.
Rich and Open ToolSet
React ensures that the best platform is available for the creation of front-end development. It is the best option because the reactJS library is entirely free and operative. It provides a rich toolset and they all come in very handy on numerous occasions.
Works Well for Mobile Apps
ReactJS libraries encompass real-time reloading along with portability, flexible architecture, and components that are reusable. These factors are of high value when developing IoT mobile projects.
Read also: Reasons To Choose Facebook’s ReactJS
The Truth About React
The ReactJS library is not commonly used for the creation of IoT software. It comes with its share of disadvantages; the widely known ones are mentioned below-
- Open-Sourced-Since ReactJS is a JavaScript library, it is open-source. This means that no appropriate backing is there, and the introduction of newer libraries usually creates collision. A collision could lead to the erratic behavior of applications. So, to conclude; react may not be as reliable, especially if you are trying to create IoT apps for industrial purposes.
- UI Oriented-React works amazingly for the UI and front end- development centric applications. Its flexibility in the area of IoT and IIoT projects is negligible and can increase productivity only to a controlled amount. However, it depends on other libraries to achieve the best results.
- Not Mainstream for IoT-It is common knowledge that ReactJS is not regular for IoT. Hence, navigating your way through its development may bring difficulties. Although specific libraries can aid integration, it is still an uphill task at the end of the day.
The Future of React for IoT
This JavaScript library offers IoT applications the following benefits-
- Code readability- React is component-based and thus effortless to apprehend and figure out.
- Faster development- React can be altered with ease, can also be used and reused frequently.
- Renewed in real-time- Effortless updates can be made because of the manner in which its components are rendered.
- Heightened sustainability- All React components are autonomous parts of code, and this makes locating issues easier and fixing quickly.
Conclusion
The analysis given in this article will tell you that Using React for IoT Devices will be useful only while creating a small project.
It is not the best option when creating industrial IoT projects as React is for front end development and UI centric apps. React is not common with IoT projects.
This could raise problems for developers! To conclude, you may not benefit from utilizing it for complicated IoT projects, but it will work in your favor when developing smaller IoT projects by hiring developers on rent.
We hope you had a great time reading this article and it proves to be of great value for any ReactJS Development Company in the near future. Thank You.!
Frequently Asked Questions
Why Should You Choose ReactJS?
React is one of the fastest-growing technologies that allows you to write clear and concise code, that too in a modular fashion. Thus, it is in demand.
What Are Benefits That You Get With ReactJS?
There are many benefits that one can get while working with ReactJS. Some of the popular ones are as listed below:
- Easy to learn
- Reusability
- Virtual DOM
- Suitable for JSX
- Rich ecosystem
Why You Should Choose React for IoT Projects?
There are a lot of reasons for which you should always pick React for IoT projects. They are as listed below:
- Facilities Overall Writing Process
- Increases Productivity
- Fast Rendering
- Code
- Compositional Structure
- Separation Of Concerns
Is ReactJS Front-End or Back-End?
ReactJS is basically a library for building rich UI in web app development projects. So, ReactJS is definitely for front-end development.