React JS is well-known for building enticing user-interfaces. It can construct alluring & engaging UI that can retain the audience to the applications. The framework is open-source and feature-rich. The performance of React JS is highly scalable. Also, you can optimize it by considering a few key points.
On the other hand, if you talk about Vue JS, it is a single person’s innovation named Evan You. The creator was working on an Angular project during his internship at Google and faced a few challenges, which he thought can be modified.
There were few features that Evan You liked the most about React JS as well as AngularJS. He thought of blending the significant elements of Angular JS and React JS, and building a new and advanced framework, which is light in weight & delivers equivalent results.
ReactJS vs VueJS: Which Is Best?
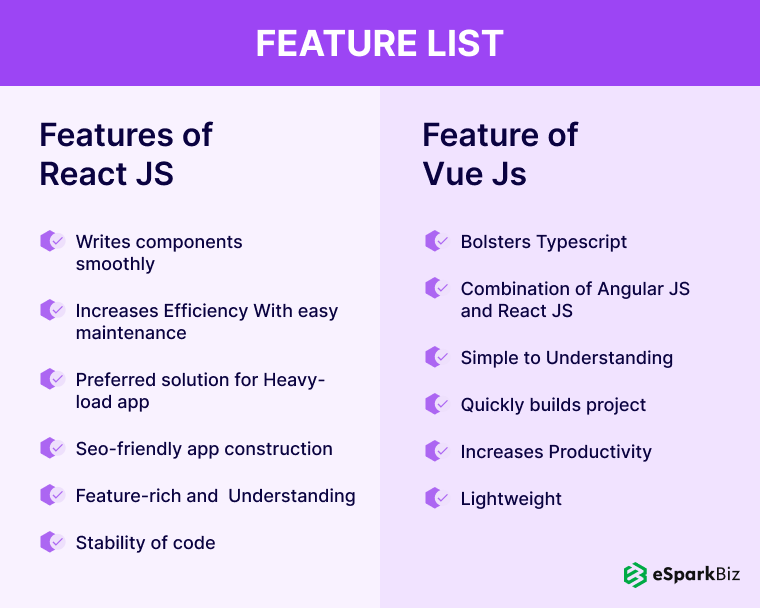
Let’s have an in-depth discussion on ReactJS Vs VueJS, and understand the features that can benefit in the project development.

Apart from the features, there are few pros & cons which should not be ignored while considering the technology’s potential for app development.
Pros of React JS
Reusability of code
The code reusability features are one of the most significant advantages of the React JS as it lowers the development time. Also, the app programmers don’t have to write separate code for every component of the application.
It saves a lot of time for the developers, which results in an increase in the productivity of the developers as well as output ratio.
VDOM
The virtual DOM is smart and innovative. It modifies the child component without affecting the parent component. The use of VDOM is to deliver a smooth performance of the application with the use of DOM. It can be modified as many times as you need.
One Way Data Flow
It flows in one direction, which means you can easily download the data. It directs the flow from the parent component to the child component. The advantage of one-way data flow is that when you make changes in the tiny component or props; it doesn’t affect the major component.
Easy to learn & simple to understand
React JS is one of the simplest languages to understand, especially while developing applications. If you hire React developer make sure you have a basic understanding of HTML and CSS, then React JS would be a perfect fit for you.
Cross-platform
React is a feature-pack which contains React Native that builds native-rendered applications, specifically for particular platforms, i.e., Android & iOS.
Cons of React JS
Lack of Documentation
The web framework is filled with so many updates and features that it becomes an arduous task to find out the details of the documentation.
Long learning curve
There is a long learning curve that requires a certain time to understand the framework. For beginners, it becomes difficult for app programmers to acquire the framework.
Pros of Vue JS
Detailed Documentation
The drawback of React JS is what VueJS excels in, and that makes it stand apart from others. It has in-depth documentation which can help even the newbies in the market.
Two-way communication
Vue JS offers two-way communication that enables the handling of HTML blocks. Also, it can work with multiple elements and even supports one-way communication.
Adaptability
Within a short period, it has grabbed the attention of many. The framework is potential and can offer migration services without any glitch. It has a well-maintained structure and templates that you can understand.
Size
Vue JS is compact. It consists of only 18 to 20KB of memory. The developers are free to separate the template-to-virtual -DOM compiler as well as run time.
Simple
Any new IT professional who is seeking to learn and get hands-on experience in the app development industry can start with Vue JS. It has simple syntax and HTML that developers can understand.
Cons of Vue JS
Community
It has a very small community as it is still growing. The framework is constantly evolving and that’s the reason it has numerous updates due to which the community has to be updated. It has a group of developers who manage it.
Code irregularities
There are a lot of top web app developers who contribute to the framework, which leads to an increase in flexibility. If there is over flexibility in the framework, then it can lead to code irregularities.
Let’s have a look at the similarities between ReactJS Vs VueJS:
Undoubtedly, a single framework cannot help in accomplishing the project goals. There is a blend of technologies, tools, libraries, and even frameworks which design websites or mobile apps artistically. Out of more than 70 JS frameworks, React JS and Vue JS have turned out to be an ideal option for the app developers.
You can have a glance over the similarities between both the robust frameworks.
- Virtual DOM: Both the frameworks use Virtual DOM, which is one of the prominent advantages of building the software. It can be leveraged for building apps and parallelly modifying either parent or child components.
- Libraries: There is proper management of core libraries. ReactJS and VueJS are mature, modern, and versatile frameworks. They have core libraries that can help in building apps.
- Routing: Global State Management and Routing are taken care of by companion libraries. It acts smartly for handling these additional features.
As every coin has two sides, the framework has few areas wherein it is an expert in developing what the other cannot. So, let’s see where React performs better than Vue:
- Builds large scale projects
- Senior-most framework
- Flexible & easy maintenance
- CPU-based apps
- SEO-friendly
Moreover, you can also see what and how Vue JS outshines React JS:
- Focuses on building lightweight apps
- Contains modern UI library
- Single Page Application constructor
- Reusable components
- Deliver un-matched and highly scalable apps
Companies Trusting React JS
- Codecademy
- Dropbox
- Airbnb
- Microsoft
Companies Trusting Vue JS
- Adobe
- Netflix
- Xiaomi
- GitLab
- Laracasts
- Behance
Market Share
React JS Market Share
The above-attached image shows more than 1,000K websites built and more than 280K unique domains. React Native is a popular framework built and backed by the social network platform, Facebook.
Vue JS Market Share
Vue JS has also evolved in the software development industry. Year-by-year, the framework has grabbed the attention of many app owners and developers across the globe. You can see in the above-attached image; there is growth in the number of websites and domain development.
Conclusion
Building apps using frameworks and other technologies is a very daunting task. You have to understand your audience, niche, and various other factors which will contribute to making a decision. The upcoming years are going to shoot up the need for applications, and that becomes very important to select the appropriate technology.
If you are planning to build an application and seeking a company, then get in touch with the prominent React JS App Development Company. The company is fully packed with professional experts. You can also hire Vue js developers on part-time, full-time, or on hourly basis.


-
Which one to opt for building apps- React JS or Vue JS?
Choosing between Vue JS vs. React JS can be a tedious task. It would not be fair to be biased as both the frameworks are capable of building robust applications. You have to understand it by going through the article. Also, you can see which companies trust the respective frameworks for development.
-
When can I use ReactjS?
Firstly, it has to be clear that React is a library, and the usage depends on the requirements. If your requirements are matching the ReactJS’s compatibility, then you can blindly choose the framework as it comes with numerous benefits.
-
What is the key difference between React JS & Vue JS?
VueJS outstands ReactJS in terms of data binding. Vue has two-way data binding, whereas React has a one-way data-binding feature. Also, vue.js utilizes more CPU memory as compared to reactjs. In addition, React is difficult to learn as compared to vue.
-
Is React more famous than Vue?
React JS is popular and famous amongst the app development industry. If you go with the stack overflow or Google trends, then React is one-step forward than Vue. While, Vue overtakes GitHub in terms of star rating. Therefore, we cannot consider a particular framework to be more popular.