Quick Summary :- Choosing the right tech stack is crucial for building scalable, secure and high performing web applications. In this blog we’ll break down the essential frontend, backend & database technologies that power modern web apps in 2025 helping you pick the perfect combination for your project’s success.
In today’s digital world every web application relies on a carefully chosen tech stack for web app development, the set of programming languages, frameworks, servers & tools that power it.
Selecting the right web application development stack isn’t just a technical decision, it’s a strategic one. It directly impacts your project’s performance, cost efficiency & user experience.
Whether you’re a startup building an MVP or an enterprise scaling an existing product; Understanding these stacks can make, or break your web app journey.
In this guide we’ll break down the most popular tech stacks for web app development in 2025, their use cases, and the criteria for choosing the one that fits your goals.
What Is a Tech Stack for Web App Development?
A tech stack is the complete ecosystem of tools, frameworks, programming languages and servers that developers use to build, deploy & maintain web applications.
In essence it’s the backbone of your web app defining everything from the user interface, and experience to how data is stored, processed and delivered. A well chosen tech stack helps developers create fast, secure & scalable applications; While ensuring smooth collaboration between frontend, and backend components.
1. Client Side (Front End) Tech Stack
The frontend (or client side) is what users directly see & interact with through their browsers. It focuses on creating a visually appealing & responsive interface that delivers a seamless user experience.
Core Front End Technologies
- HTML: Structures the web page content and layout.
- CSS: Styles and enhances the UI design ensuring consistency across devices.
- JavaScript: Adds interactivity, real time updates and dynamic elements.
Popular Front End Frameworks & Libraries
- React.js: Developed by Meta, ideal for building dynamic, component based UIs.
- Angular: Backed by Google, perfect for large scale enterprise grade applications.
- Vue.js: Lightweight and flexible, great for fast, progressive web apps.
- Bootstrap: Simplifies responsive web design, with prebuilt components and styles.
These technologies together ensure that your web app is engaging, mobile responsive & user friendly essential for modern businesses competing in a digital first landscape.
💡 Did You Know?
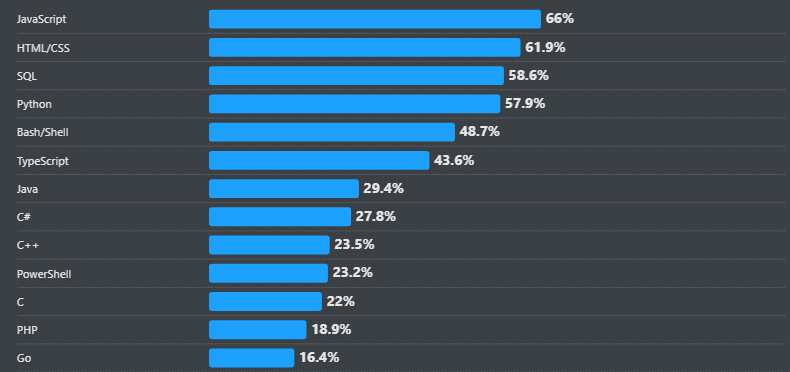
According to the 2025 Stack Overflow Developer Survey 66% of developers report using JavaScript (the backbone of many web app tech stacks) in their current work
2. Server Side (Back End) Tech Stack
The backend (or server side) powers the logic, data flow and integrations behind your application. It handles user authentication, manages databases, processes requests & ensures that everything functions efficiently and securely.
Key Back End Components
- Programming Languages: Python, PHP, Java, C#, Ruby; each offers unique benefits for performance and scalability.
- Frameworks: Django (Python), Laravel (PHP), Spring Boot (Java), .NET (C#); streamline development with reusable components and security best practices.
- Web Servers: Apache, Nginx and Tomcat; responsible for handling client requests and delivering web content.
- Databases: MySQL, PostgreSQL, MongoDB and Firebase; store, organize and retrieve application data efficiently.
A strong back end tech stack ensures security, scalability and smooth performance allowing web applications to handle increasing traffic & complex operations with ease.
Popular Tech Stacks for Web App Development in 2025
Selecting the right technology stack is crucial for building web applications that are scalable, secure and high performing. Each stack comes with its own set of tools, frameworks and best use cases.
Below is a detailed look at the most popular tech stacks used by leading companies in 2025.
1. MERN Stack
Technologies: MongoDB, Express.js, React.js, Node.js
The MERN stack is a full JavaScript stack that allows developers to write both client side, and server side code in JavaScript making development faster & more cohesive.
- MongoDB: NoSQL database for flexible and scalable data storage.
- Express.js: Simplifies server side development with minimal configuration.
- React.js: Popular front end library for building dynamic, interactive UIs.
- Node.js: Efficient runtime environment for high performance server side execution.
Benefits: Ideal for single page applications (SPAs) and real time apps; Offering fast rendering, smooth data flow and easy maintenance.
Companies Using It: Netflix, Airbnb, Facebook
2. MEAN Stack
Technologies: MongoDB, Express.js, Angular, Node.js
The MEAN stack is another full JavaScript stack. Angular provides a robust framework for front end development, which makes it ideal for enterprise applications and complex SPAs.
- MongoDB: Handles JSON like data efficiently.
- Express.js: Lightweight framework for building APIs.
- Angular: Structured front end framework for modular and scalable UI.
- Node.js: Non blocking server environment for real time performance.
Benefits: Seamless integration between front end and back end, efficient scalability and excellent for data driven applications.
Companies Using It: Accenture, Fiverr, UNIQLO
3. LAMP Stack
Technologies: Linux, Apache, MySQL, PHP
LAMP is a classic open source stack that has been powering web apps for decades. It remains popular due to its reliability, cost effectiveness & strong community support.
- Linux: Stable and secure operating system.
- Apache: Configurable web server with strong support.
- MySQL: Relational database for structured data management.
- PHP: Widely used server side scripting language.
Benefits: Stable, secure and ideal for content management systems (CMS), blogs and mid sized web apps.
Companies Using It: Wikipedia, Tumblr, Slack
4. Ruby on Rails (RoR) Stack
Technologies: Ruby, Rails, MySQL/PostgreSQL
Ruby on Rails is a highly productive framework known for its convention over configuration principle, which reduces repetitive coding and accelerates development cycles.
- Ruby: Flexible and readable programming language.
- Rails: Full featured framework with built in automation orM and testing tools.
- MySQL/PostgreSQL: Robust databases for structured data management.
Benefits: Rapid development, scalable architecture, automated testing and a rich library ecosystem (“gems”).
Companies Using It: Airbnb, Twitter, Shopify
5. Python-Django Stack
Technologies: Python, Django, MySQL/PostgreSQL, Apache/Nginx
The Python-Django stack is perfect for data driven, secure and scalable applications. Django emphasizes rapid development, clean code and built in security features.
- Python: Versatile programming language suitable for web, AI and data applications.
- Django: High level framework with batteries included philosophy.
- MySQL/PostgreSQL: Reliable relational database systems.
- Apache/Nginx: Web servers for hosting production ready apps.
Benefits: Quick development cycles, robust security, scalability and excellent community support.
Companies Using It: Spotify, Disqus, Dropbox
6. JAMstack
Technologies: JavaScript, APIs, Markup (Static Site Generators like Gatsby, Next.js, Hugo)
JAMstack is a modern web architecture designed for fast, secure and scalable web applications. It separates the front end from the back end using APIs for dynamic content, and pre-built markup for performance.
- JavaScript: Handles interactivity and dynamic functionality on the client side.
- APIs: Connect to back end services for data and business logic.
- Markup (SSGs): Pre rendered HTML from static site generators for high speed delivery.
Benefits: High performance, improved security, easy scalability and flexibility for modern web projects.
Companies Using It: Netlify, Smashing Magazine, Nike, Peloton
💬 Community Insight
Reddit users in 2025 mention stacks like MERN, MEAN, JAMstack, Rails, Django, Laravel, Symfony, Next.js with Supabase and more.
But there isn’t a single “best” stack; choice depends on team skills and project needs. Versatility and familiarity matter most.
How to Choose the Right Tech Stack for Web App Development (2025)
1. Define Your Project Type
Simple apps may require lightweight stacks like LAMP or Python-Django, while complex, enterprise grade applications benefit from robust stacks like MERN, MEAN or .NET.
2. Consider Time to Market
If speed is critical, select frameworks that support rapid prototyping and efficient development, such as Django, Ruby on Rails or Node.js based stacks.
3.Estimate Cost & Resources
Evaluate developer expertise, licensing fees, hosting and long term maintenance costs before committing to a stack. Open source stacks can help reduce expenses.
4. Prioritize Security
Pick technologies with built in security features to protect against SQL injection, XSS, CSRF and DDoS attacks, ensuring safe handling of sensitive data.
5. Check Scalability
Ensure your tech stack can manage increasing traffic, larger datasets and additional features without compromising performance. Node.js, MERN and MEAN stacks excel in scalability.
6. Evaluate Developer Community Support
Choose Best JavaScript frameworks and tools backed by active communities, strong documentation and regular updates, which simplify troubleshooting and accelerate development.
Read also: Top 12 Essential Full Stack Developer Skills To Look Into
Conclusion
Choosing the right tech stack is crucial for building a fast, secure and scalable web application. The ideal stack depends on your project type, team expertise and long term business goals.
Modern stacks like MERN, Python Django, Ruby on Rails and JAMstack provide versatility, speed & robust community support helping businesses deliver high quality web applications efficiently. Careful planning ensures your app remains maintainable, scalable & ready for future growth.
Frequently Asked Questions
What is a tech stack in web development?
A tech stack is the combination of programming languages, frameworks, libraries, databases and servers used to build and run a web application.
Which tech stack is best for startups?
Stacks like MERN, MEAN or Python Django are ideal for startups due to rapid development, scalability and cost effectiveness.
What is the difference between front end and back end tech stacks?
Front end stacks focus on UI/UX (HTML, CSS, JavaScript), while back end stacks handle databases, server logic and authentication.
Why is community support important for a tech stack?
Strong developer communities provide resources, libraries and troubleshooting help making development faster and more reliable.
How do I choose the right tech stack for my project?
Consider your project type, scalability, security needs, team expertise, time to market and maintenance requirements to select the best stack.