Angular is an open-source JavaScript front-end framework that mainly focuses on the development of single-page web applications (SPAs). It is a constantly evolving and expanding framework that offers better ways of developing web applications.
It is also vital to note that angular 10 is different from AngularJS. It is an open-source project that can be freely utilised and modified. The Angular version history included Angular 9.0 in February, which implies the road to Angular 10 has begun. Angular 10 was released on June 24, 2020
An adroit Angular Development Company will help you from the scratch and build effective Web App Solutions leveraging the key features of AngularJS Framework.
Let’s dividing deep into the top Angular 10 features and step to install Angular 10:
How to Install Angular 10?
To install Angular 10 on your system by Command Line Interface (CLI) and using the Node Package Manager or yarn, type the following command in your Linux CLI:
$ npm install --global @angular/cli@next
To install the latest version of AngularJS, use the “next” tag to include with your command. By this, you will be able to get the latest and pre-release versions of Angular 10.
You can also visit the GitHub repository to install the latest beta version of the framework.
Now you might think, what’s new in Angular 10, which differentiates this version from the previous ones? Let’s discuss the Angular 10 new features in detail:
Top 15 Features Of Angular 10
Addition of Dependency Injection
It has added the information for the dependency and also regarding the ng-content selections for the data. It helps in wrapping the ng content selections and can help in checking files by creating scripts and using various interfaces.
This would help us provide additional data that can be used in tools like Angular language services, which offers the functionality to offer suggestions and hints for the components or methods pre-defined in built-in libraries.
Performance Improvement
Improving performances can be done by a reduction in the size of the manifest named “entry point,” and also the manifest’s caching utility.
Also, dependencies are cached in the manifest called entry point and also can read from that location instead of computing now and then.
Before this version, although there was no requirement to process the entry point, NGCC could parse the files of the entry point for the computation of dependencies, which can utilize more time for the larger node containing modules.
Propagation of Correct Value Span
This feature in the Angular 10 assures the propagation of the actual value span using “ExpressionBinding,” present in the micro syntax of the ParsedProperty entity.
Following it, the ExpressionBinding helps propagate the span to the AST template, which includes both IVY and VE. This feature of Angular 10 can also be useful for compilers.
Here, an entity called name span is present for the calling of methods and reading the instances.
Fix for Service Worker
For a newly made developer, there is a fix for a situation that may arise in which there might be a chance that the developer forgets and never does the registration about the task running for the more extended period and also for the recursive timeouts.
This is done by fixation of migration of undecorated classes to the decorated and derived types of the initially undecorated course, which uses the features pre-defined in Angular 10.
Bug Fixes
Multiple amounts of bug fixes are done, which includes the avoid of the unidentified instances of the array in the compiler, and the error caused due to migration when the symbol does not exist is called. Also, the “Terser Inlining Bug” has been resolved in this version of Angular 10.
Also, the framework helps identify the modules that get affected due to the overrides occurring in the TestBed. It is one of the most effective Angular 10 Features.
Compiler Interface : Finest AngularJS 10 Features
The wrapping of the actual NGTSC compiler is being implemented in Angular 10.
This is the language-specific compiler service that manages files for type-check with the use of a project interface.
This is achieved by creating “Scriptinfos” as per the requirement.
Addition of EntryPointFinder
As the name suggests, the EntryPointFinder is a program based module used to find the entry points, which is added and can also be included from the imports specified in the program, mentioned by the tsjconfig.json file.
This is assumed to be utilizing less time in execution as compared to the DirectoryWalkerEntryPointFinder, especially in cases where the number of imports in the program is in a smaller number of the already present entry points.
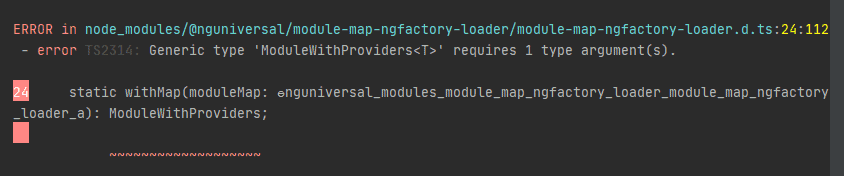
Generic with ModuleWithProviders
The use of generic keywords has been made mandatory with the ModuleWithProviders in this version of Angular 10.
This requirement has aroused to make the ModuleWithProviders patterns work with the Ivy compiling and rendering sequence.
Before this implementation, the View layer of the MVC architecture has provided the facility with the ability to omit the generic keyword to be used with the ModuleWithProviders.
Again, a developer may want to use the View layer, and that might be dependent on the library that needs a generic type parameter to be included. Still, the use of generic is omitted, then it may cause a build error during the compilation process.
Here, ngcc could be of no help, and only the application logic code would be migrated, resulting in the library’s fixation by its native author.
To prevent this, skipLibChecks can be disabled by setting its binary value to false in config or while application update for using Ivy.
Introduction to TypeScript 3.9
According to the reports released by the AngularJS development team, removal of the support for TypeScript 3.8 has been done, and Angular 10 has now introduced TypeScript 3.9 as its latest feature.
This has also resulted in the removal of TypeScript 3.6 and TypeScript 3.7, which are no longer in support.
Merging of Multiple Transition File
Following the convention, earlier, it was possible to merge only one translation file per program.
But, after the release of new features of Angular 10, it is possible to combine multiple files in a single go.
Also, this transaction of the files will be made possible via messaging functionalities.
Async Locking Timeout
Configuration of async locking timeouts is still possible, which may add support to the ngcc.config.js file, setting the retry attempts and retry delays in the AsyncLocker.
A test has been integrated for a check for a timeout, utilizing the ngcc.config.js file so that the time out can be reduced, and the more extended execution of the test can be prevented.
Improvement of NGCC Performance
For the Improvement in the performance of the NGCC compiler, there is an activation of reporting stale locked file.
For reference, there is a string of a cached copy of the already parsed config and you can reuse it if the path of the conf file is the same.
Change in Angular NPM
To support the advanced optimizations of the Closure Compiler, Angular NPM now does not contain jsdoc comments.
This is a breaking change.
The closure compiler supports in individual packages are being experimental and also broken. If anybody is using the closure compiler, they are likely to consume Angular built-in packages from the sources directly, instead of the versions already present in NPM.
Currently, for the convenience, the users can use their now built pipeline with the flag –compilation level=Simple.
You can use it for ensuring that the already built pipelines can produce constructible, runnable snippets, but at the cost of an increase in the size of the payload as the advanced level optimizations that already disabled.
Read also: Why Choose AngularJS For Web Development Project?
Resolver can return EMPTY
This feature helps in exiting the navigation. What you need to do is to define a resolver that returns empty.
Now, to continue with the navigation, the developers need to update the resolvers for some default value.
Warning About Unknown Facts are Errors
If any of the facts of the Angular 10 remain unknown, and a warning comes up at the time of the execution, then these are the errors.
Developers need not worry about the failure in an app, but it might execute various tools that have no relation to the current execution. Hence, Error!
Conclusion
In this article, we came across many Angular 10 Features and how it can be useful to deploy website applications quickly and effectively.
Many of the features are not available in the older versions of Angular.
Hence, hire angular developers India to make website application development a lot easier than the earlier variants.
We hope you had a great time reading this article and it proves to be a great value for any AngularJS Development Company in the near future. Thank You.!
-
What Is The Release Date Of Angular 10?
Angular 10 has 2 beta releases on April 8 and April 15 and now the work is in progress to make it better and then, the release will be done.
-
What is the difference between angular 9 and angular 10?
In the earlier version which used typescript 3.7, Angular 10 has been upgraded to Typescript 3.9, where the team has worked on performance, polish, and stability. Angular 10 has upgraded to work with TSLib 2.9 & TSLint v6.
-
How do I upgrade to angular 10?
Upgrading to Angular 10 is easy If your application is using the Angular 9 version. Just update @angular/core and @angular/cli by using ng update command. If you are using Angular material You have to update it as well using ng update command.
-
Which Is The Stable Angular Version As Of Now?
Angular 9 is the current stable version with Angular 10 knocking the door with two beta releases.