Our Innovative Teams Informational Website project aim was to produce an engaging online experience by leveraging Sanity, a powerful headless content management system. By implementing Sanity's customizable and user-friendly interface features, our team focused on increasing user engagement with animations. We have successfully overcome various challenges related to cross-browser compatibility, performance and seamless integration.
In order to develop and manage content structures for the unique content requirements of our project and to seamlessly integrate background animations without sacrificing speed or user experience, we leveraged Sanity's flexibility to add dynamic content creation.
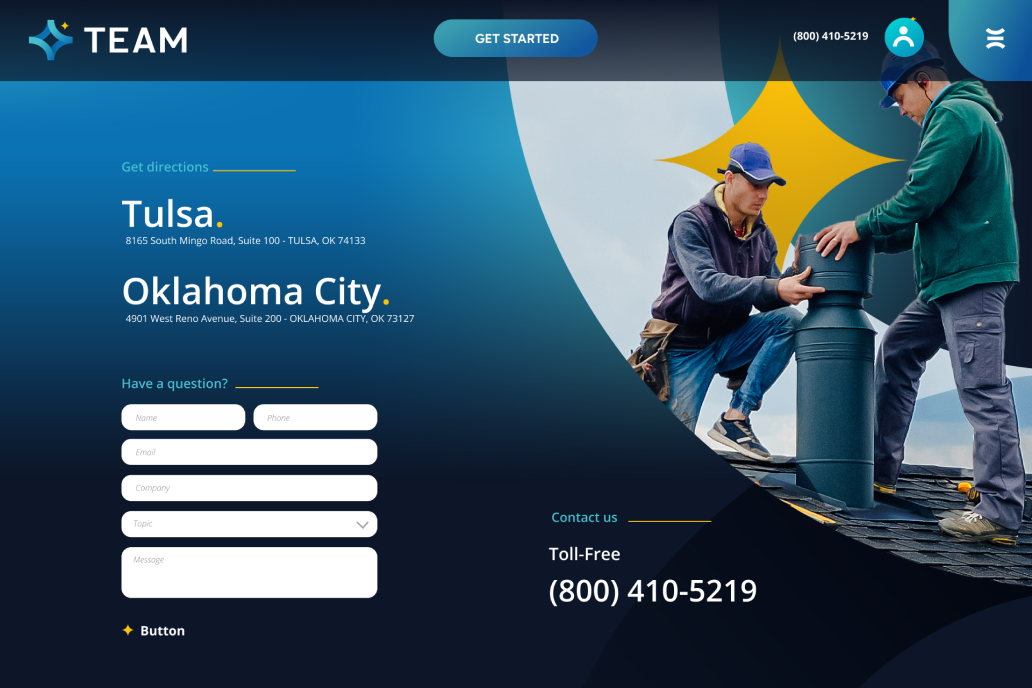
Because of its flexibility, adding dynamic backdrops to our website is very convenient with Sanity. To smoothly include dynamic backdrop animations into our content management system, we leveraged specialized plugins and scripts. We managed to keep our page load speed high by using some very ingenious strategies to optimize the animations. Thus, we managed to maintain the functionality of our website while adding visually appealing content.
This project demonstrates just how talented Sanity is at producing designs that look fantastic on all kinds of devices. Excellent backdrop animations that adjust to different screen sizes deliver users a smooth and delightful experience whether they are on a tablet, desktop, or mobile device. It all comes down to making sure our website works seamlessly and looks fantastic, regardless of how users choose to access it.