Across the internet, enthusiasts find many definitions to introduce themselves to Node.JS. Are you looking for a concise overview of this topic in an easy language to understand? Then, welcome to this website. Today, we will talk about Sails vs Express in detail.
For the uninitiated, Node.js is built using Alphabet-owned Google Chrome’s JS engine. The current version has V8 with a server-side platform. The credits for this dynamic web development application is attributed to Ryan Dahl.
Coded with JavaScript Programming language, Node.js finds usage in building apps for OS X, Microsoft Windows, and Linux. Node.js For Enterprise Apps is also a great combination.
What is Sails.js: Pros & Cons
Consider using a coding platform that imitates the MVC framework concepts? Sails.JS is what we are talking about. Any Best Node js Development Company can give you information on it.
It is similar to Ruby on Rails development but backed by the latest apps and APIs giving it a scalable architecture that is focused on service.
Pros and Cons of Sails.js
Pros of Sails.js
- APIs powered by Data
- Waterline ORM
- MVC
- Easy rest
- Real-time and Live
- Service-oriented architecture
- Scalable
- Node machines and machine packs
- Convention over configuration
- Rails-like asset pipeline
- Ruby on Rails knowledge for JS devs
- Simple routing and regulating attributes
Cons of Sails.js
- VueJS is standardized by default
- Waterline ORM
Which Companies Use Sails.js?
Here is a little information about the organizations that empower the use of Sails.js:

- Tutor Platform
- Brainhub
- Vuclip
- Redox Engine
- Greendeck
- Lithium Technologies
- PeopleGrove
What Is Express.js: Pros & Cons
Express.JS is another form of node.js, though less significant in architecture and purpose.
It is a framework for web applications with which it is a matter of a few hours to create a single page or multiple web page or hybrid application.
Developers mainly use Express JS when they require powerful features for their work.
Pros and Cons of Express.js
Pros of Express.js
- Simple
- JavaScript
- High performance
- Robust routing
- Open-source
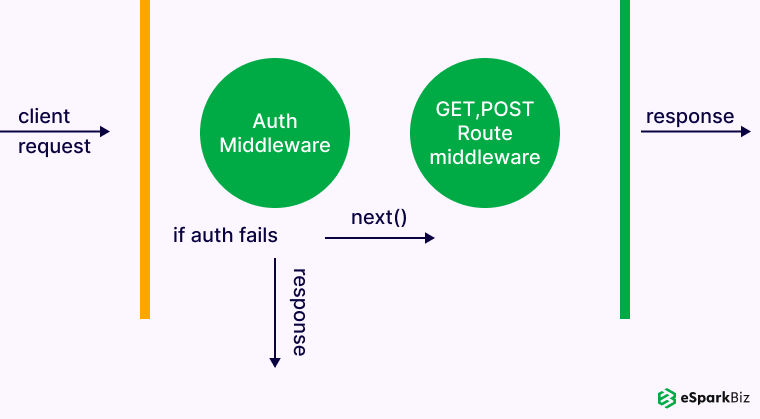
- Middleware’s
- Great community
- Hybrid web applications
- Sinatra inspired
- Well documented
- Rapid development
- Lightweight
- Resource available for learning
- isomorphic js. superfast and easy
- Event loop
- Callbacks
- Socket connection
- DataStream
Cons of Express.js
- Not python
- No multithreading
- Overrated
- JavaScript
- Not fast
Which Companies Use Express.js?
Here is a little information about organizations that empower the use of Express.js:

- Atolye15
- Bepro Company
- Freetrade
- Accenture
- Intuit
Now, let’s analyze Sails vs Express with all the details.
Sails JS vs Express: Comparing The Parameters
Criterion #1:Routing
Express routers are developer’s best friend as they make the web development code effortless to process. Although it is supremely facile to work with, Express router requires us to logically build the algorithm for every route that we create.
There can be a possibility where the developer designs the web app in such a way that it requires routes within routes commonly termed as subroutes.
An expert hand at using Regular Expressions ensures that they can loop the Routes in order, to get the desired output.
For someone working with express JS, here is how they can work with the root file of the development project.
var orderRoute = require('./modules/orders/route');
app.use('^/api/order', orderRoute);
The following output is stored in one of the modules:
var controller = require("./controller");
var fetchcontroller = require("./fetch");
var newOrderController = require("./newOrderController");
var express = require("express");
var verification = require("../auth/verification");
var router = express.Router();router.route('^/$').post(verification.verifytoken, newOrderController.NewOrder);
router.route('^/:order_id/$').get(verification.verifytoken, controller.GetSingleOrder);
module.exports = router;
For accessing the controller file, this is the process:
var getSingleOrder = function (req, res) {
Order.findOne({'_id': req.params.order_id}, function (err, orders) {
if (err)
res.json(err);
else if (orders == null) {
res.status(status.NOT_FOUND).json({'message': 'not found'});
}
else {
res.json(orders);
}
});
};Controller = {
GetSingleOrder: getSingleOrder
};
// exporting module
module.exports = Controller;
Try using the codes mentioned above, to explore a range of features with Express JS
Talking about Sails vs Express, it is imperative to note the best practices that one can do with Sails.
Begin experimenting with Sails with the following code:
sails generate api Order
Once the developer runs this code, a model or schema of the controller file is fetched. In the next step, the developer needs to establish the schema in the model file.
For this action, ORM is used substituting Mongoose which one can commonly find in Express apps. There are several databases to select from while experimenting with Express.
All these databases are prerogative for the developer who wants to perform Create, Read, Update, and Delete (CRUD) operations.
Each of the CRUD APIs generates sequentially. But users can witness or alter the codes of the APIs as these are conventional codes. These codes are not modified or manipulated by anyone except for the Sail framework.
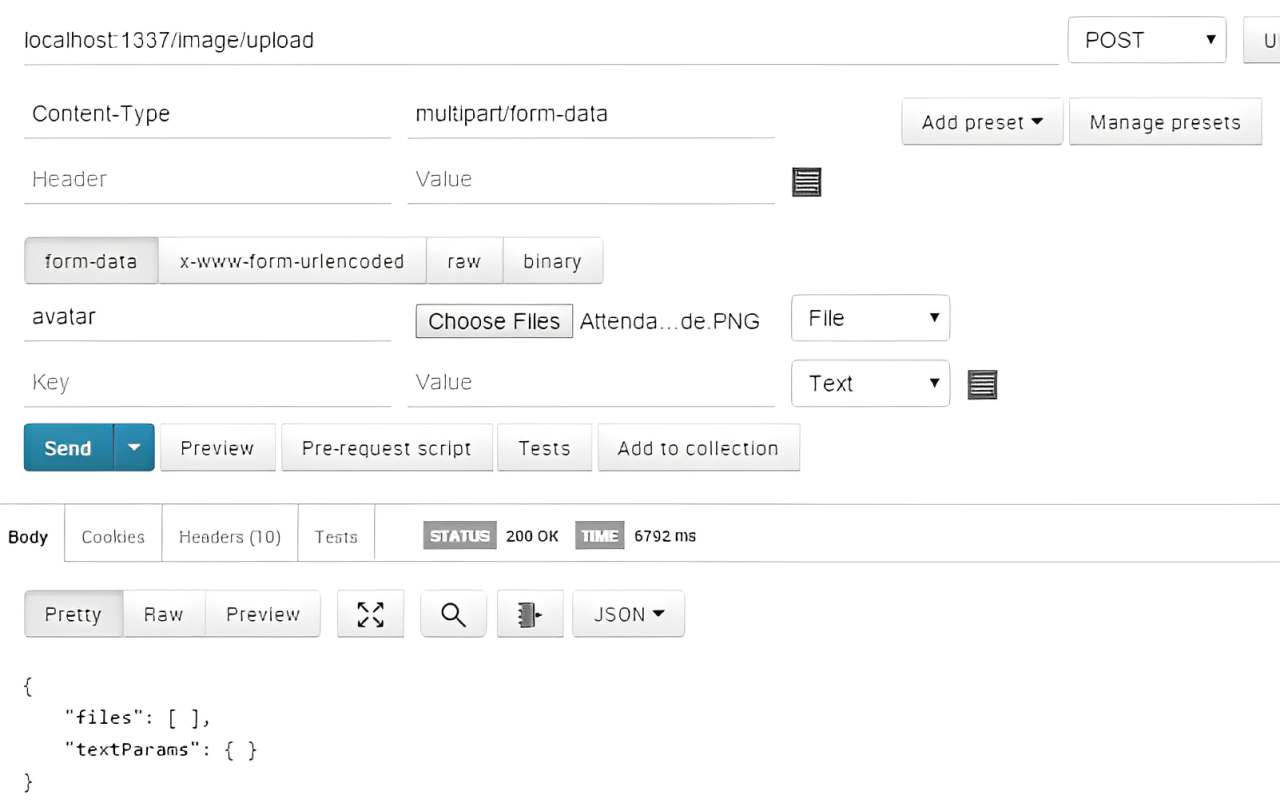
To experience the manifestation of the changes, users can test the APIs in Postman Client. The features that we can get from Sail routing are as follows:
- CREATE-POST
- READ-GET
- UPDATE-PUT
- DELETE-DELETE
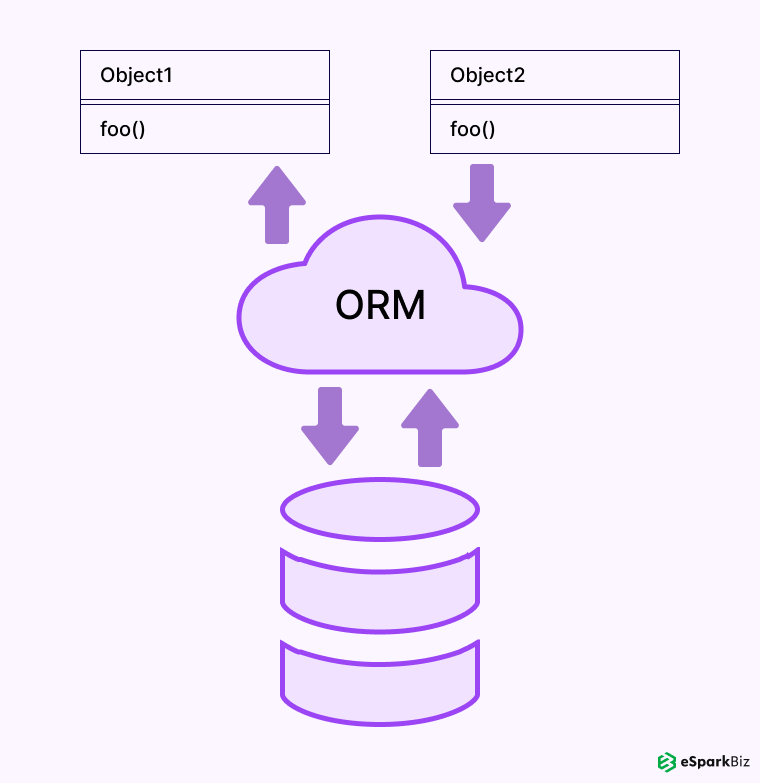
Criterion #2:ORM
Interaction with databases is incomplete without ORM. But it can be quite confusing to select which ORM is appropriate for the web development project. How are you going to have a workaround on this?
Using the Object Relational Model, we can map frameworks with Javascript objects. The two most conventionally used ORMs in this context are Waterline for Sail.Js and Mongoose with Express.
Waterline is the ORM package for Sails. In simple terms, it is a datastore-agnostic engine to make interactions with databases hurdle-free.

This is only possible as Waterline furnishes an abstraction cover to map with the concerned database. Once the link is established, one can expect to work with data that happens in a few seconds with the execution of simple queries.
Have no second thoughts if you want to migrate your processes from Mongoose to Waterline. The transition takes place in some simple steps.
So what is the reason for which there is a rush for Waterline by developers? Indeed, it is not an illogical hype.
When a developer uses Waterline, he or she is open to using different search query databases. These include MongoDB, NoSQL, Oracle SQL, etc.
There are numerous ways to configure databases using Waterline as several adapters are available on npm.
But there is a downside to which users must be acquainted. You cannot install or embed documents or objects using Waterline. The same can be achieved with its competitor database Mongoose.
Developers can still define different relationships between the framework of the web app and the database created. These are:
- One to Many
- Many to Many
- One to One
Criterion #3: Maintenance Of Projects
When developers are working with any React JS project, they need to comply with a certain protocol. These are defined elaborately in the Code of Conduct of Node JS. Adhering to these principles helps in the maintenance of the project.
Sails JS developers have to adhere to the principles of code of conduct. This requires them to use similar source codes in all projects they develop, structure folders, in the same way, follow the similar naming convention of all projects.
By doing so, the entire block of code is standardized to industry levels and deployed in multiple modules. So, this will help you to know Sails JS vs Express differences.
Criterion #5:Where Sails.js Score Over Express.js?
Which node js framework should become your reliable source of web development is up to you.
We, as development experts, can suggest where you can have a win when you use Sails, and where Sails.Js will lose the battle of Express vs Sails.
File loading

Imagine loading files from the server but failing consistently in the process. Say goodbye to such failure with the Sails.js framework.
The web framework loads the files, on its own, if it is placed under the API at the commencement of the file loading process.
Web Server
If you want to experience extraordinary processing speeds, try using Sails.js. It uses Express 3 as a web server which is remarkable in its performance. Developers work round the clock to deploy newer updates to Express versions.
ORM
As discussed previously in this article, the appropriate ORM is of paramount importance when we work with sails.
The flexibility of using Waterline or choosing another ORM in the future by disabling the former is where Sails.JS scores over Express.
Web Socket
A Socket.IO is well integrated with the Sails functionality. It is instilled directly in the system. The scoring part is that users can change this socket according to their preference by disabling it first.
Automatic REST API
There are sets of parameters with a defined workflow in Sails.js.
Nonetheless, it offers developers the freedom to configure, incapacitate, enable, or set up the APIs as and when required.
Also Read: Diving Deep Into Top 10 Node.js Performance Tips
Criterion #6:Where Express.js Score Over Salis.js?
There is no hard and fast rule that developers have to use Sails.JS. There are plenty of instances to show how Express.JS can be a better performer when compared to competitor framework, Sails.js in the race of Express JS vs Sails.
- JS is highly recommended as the standard Node.js web middleware. It helps the system to retrieve and manage data conveniently.

- Ask any developer about the scoring points of express.js and you will be ready to hear that it is simple, minimalistic, flexible, and scalable. With these features, Express.JS is very dynamic, making it a top choice for developers.
- An increase in the speed and agility of app development takes place when developers use Express.js. This creates scope for better development within a time frame, bringing astounding results.
- JS frameworks are fully customizable, so developers do not have to be burdened with the monotony of using, and reusing the same development processes.
- Learning express.js is quicker and simpler than Sails.js. It makes the development process smoother.
- If a developer wants to collaborate with third-party softwares in their web development, then that is possible with third-party integration of Express.js.
Conclusion
Here, we have provided you a feature-based comparison of Sails vs Express which will help you all in the long run. This will help you to select the best out of Sails vs Express.
We also hope that this article will prove to be of great value for any Node.js Developer and you can hire Node.js developers From eSparkBiz also.
-
Sails vs Express: Which Is Best?
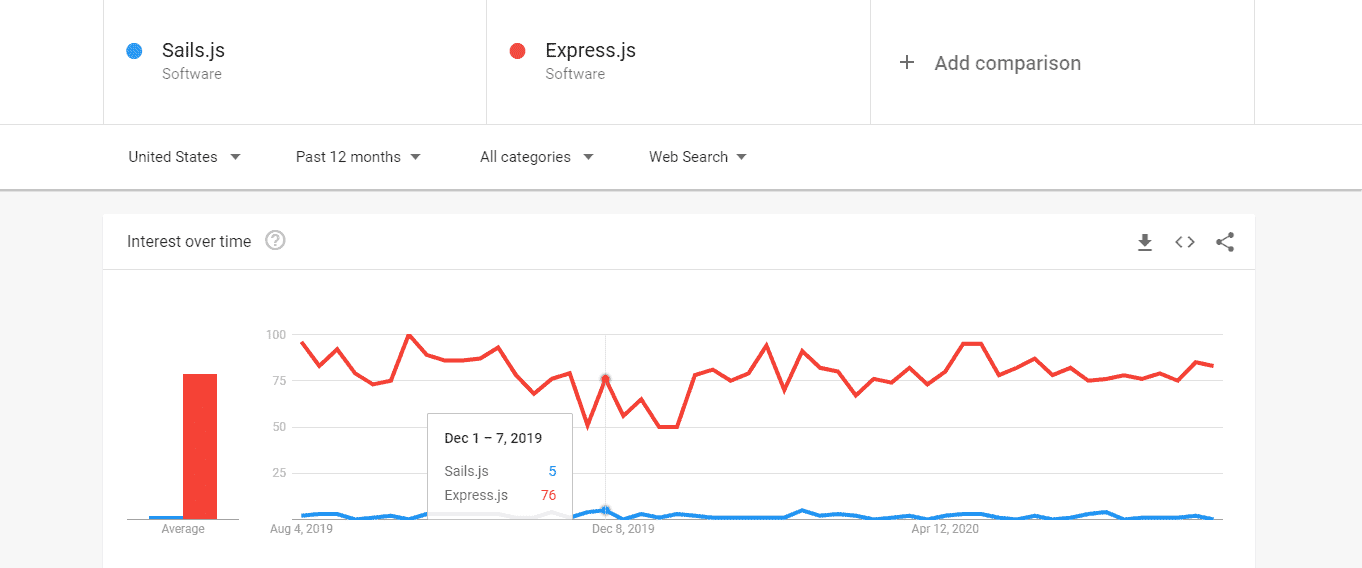
There can not be a fixed answer to this question. Both frameworks have their specialties. However, in terms of popularity express.js is way ahead.
-
What Is Sails.js?
Sails.js is a back-end framework based on node.js that allows you to build APIs, serve HTML files, and handle hundreds of simultaneous users.
-
What Are The Pros Of Sails.js?
The pros of sails.js are listed as follows:
- Automatic generation of REST APIs
- Form MVC Structure
- Support websockets
- Support multiple databases
- A great plugin system
-
What Are The Pros Of Express.js?
The pros of express.js are listed as follows:
- Easy to configure and customize
- Allows you to define app routes
- Includes various middleware
- Makes node.js fast and powerful
- Allows you to create REST API server